team-profile-generator
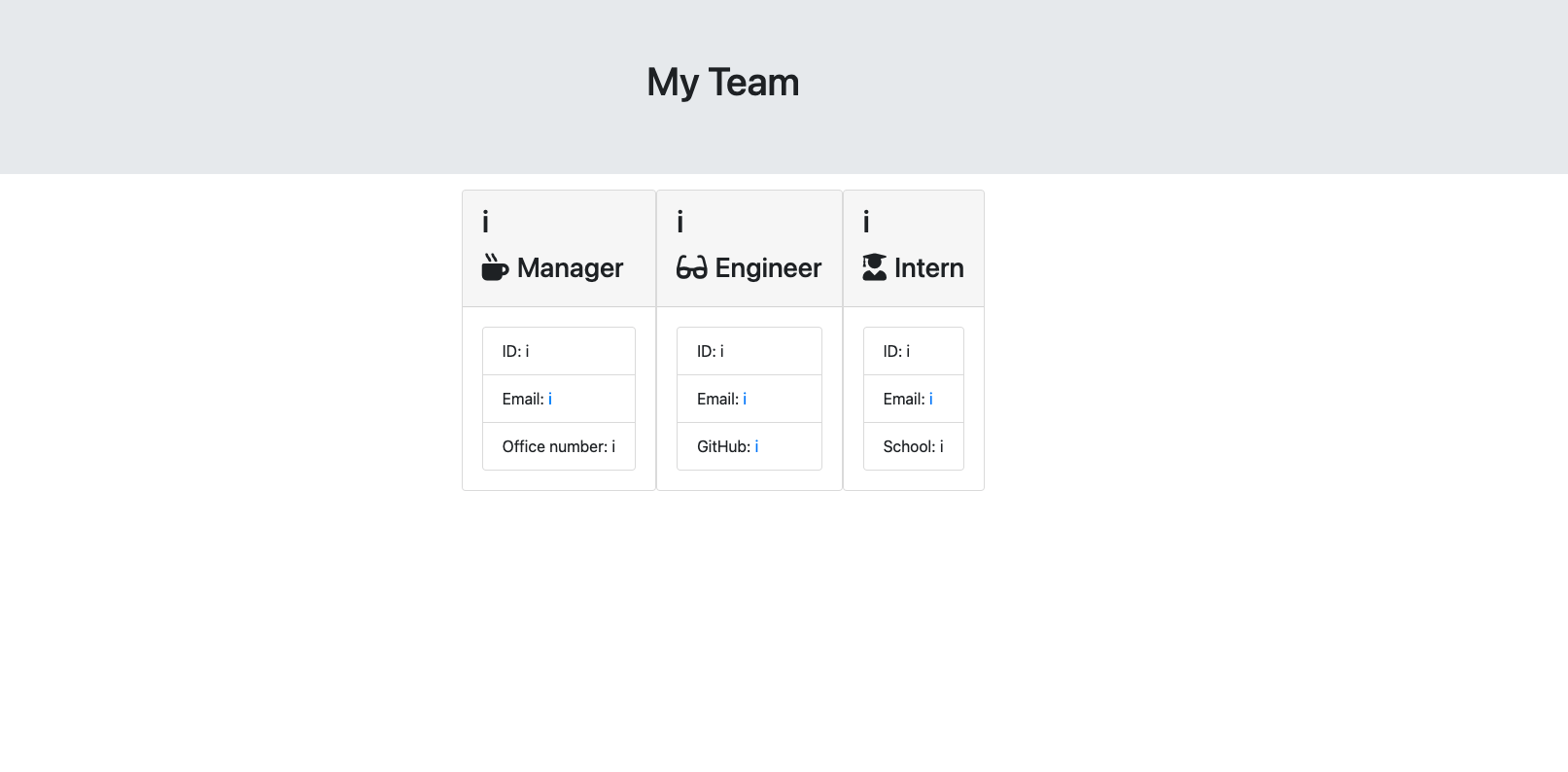
A team profile generator which prompts the user for their information, creating an HTML page with the key information for each person.
Table of Contents
JS
Created the prompts for the user to respond to and then create the HTML with, then created a function to initialize the app and grab the answers from the prompts to write the HTML. Another JS page created gets the licese information selected and also returns the Markdown with template literals.
Link to Full walkthrough video with narration:


Requirements
GIVEN a command-line application that accepts user input WHEN I am prompted for my team members and their information THEN an HTML file is generated that displays a nicely formatted team roster based on user input WHEN I click on an email address in the HTML THEN my default email program opens and populates the TO field of the email with the address WHEN I click on the GitHub username THEN that GitHub profile opens in a new tab WHEN I start the application THEN I am prompted to enter the team manager’s name, employee ID, email address, and office number WHEN I enter the team manager’s name, employee ID, email address, and office number THEN I am presented with a menu with the option to add an engineer or an intern or to finish building my team WHEN I select the engineer option THEN I am prompted to enter the engineer’s name, ID, email, and GitHub username, and I am taken back to the menu WHEN I select the intern option THEN I am prompted to enter the intern’s name, ID, email, and school, and I am taken back to the menu WHEN I decide to finish building my team THEN I exit the application, and the HTML is generated
Installation
There is no need to install anything, to view the team profile generator simply follow the link below.
See deployed site here: Deployed site
See repository here: GitHub Repo
Contributing
If you have any tips or ideas on how to improve the team profile generator please reach out to me directly.
Email: Jaramillo784@gmail.com